Las Google Core Web Vitals son las nuevas señales o indicadores que tiene Google para analizar la experiencia de usuario y la accesibilidad de una web, en base a la experiencia real de los usuarios en ella.
Las Google Core Web Vitals son un factor seo que Google tiene en cuenta para posicionar las webs y también nos sirven para analizar la experiencia de nuestros usuarios en función de la usabilidad, la velocidad y otros factores que pueden afectar por ejemplo a la conversión de nuestra web.
En este artículo vamos a ver en detalle qué son, cómo medirlos y que factores tener en cuenta para poder mejorarlos de forma general, ya que depende de factores técnicos diferentes según tu proyecto.
Suscríbete a mi canal de YouTube
Contenidos
1. ¿Cuáles son las métricas de los Core Web Vitals?
Las Core Web Vitals son simplemente unas métricas más para analizar la experiencia de usuario, hay más, como por ejemplo las que se utilizaban hasta ahora por parte de google en cuanto a velocidad de carga.
Google contaba con muchas métricas de usabilidad que ahora simplificado y concentrado. Las Core Web Vitals son 3 métricas principales, el LCP , el FID y el CLS. Son métricas que Google mide sobre experiencias de usuarios reales a diferencia de la mayoría de las métricas.
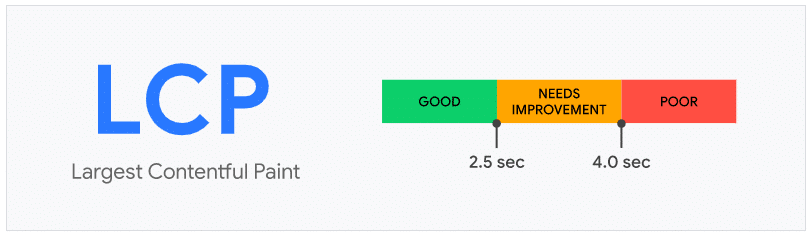
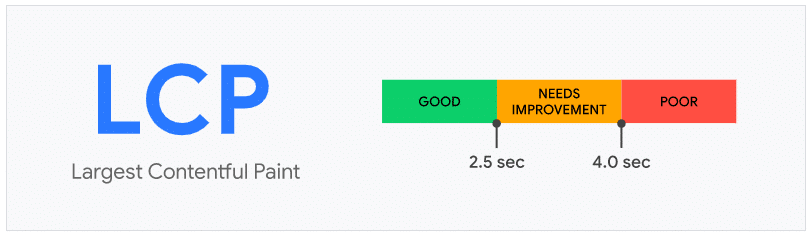
1.1. ¿Qué es el LCP o Largest Contentful Paint?
El LCP o o Largest Contentful Paint analiza cuánto tarda en cargarse y renderizarse el contenido más grande de la ventana gráfica, es decir el contenido más grande que el usuario puede visualizar sin necesidad de hacer scroll, lo que también se conoce como above the fold.
Es una métrica que nos ayuda principalmente a entender cual es la percepción real de la velocidad de carga de la página.
Cuáles son los valores adecuados del LCP
Google considera que el contenido más grande visible debe de cargar en menos de 2.5 segundos para considerar que está ofreciendo una buena velocidad de carga. Entre 2.5 segundos y 4 segundos se considera aceptable pero muy mejorable. Más de 4 segundos de LCP se considera una mala velocidad de carga, que debe de ser revisada a fondo.

Cómo optimizar el LCP
La optimización de las core vitals es algo complicado y complejo, la mayoría de los consejos son plenamente técnicos. Aunque es una métrica concreta depende de varios factores técnicos, por lo que tienes que mejorarlos para ver una mejora en esta métrica.
Podríamos dedicar un artículo muy largo entero solo para ello. En este vídeo de Google te muestran los principales aspectos que pueden afectar al LPC y algunos planteamientos para solucionarlo en casos reales comunes.
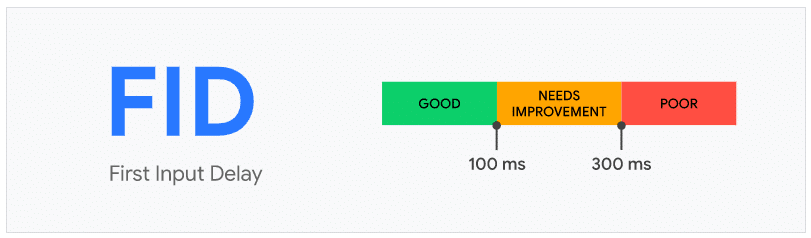
1.2. ¿Qué es el FID o First Input Delay?
El First Input Delay mide el tiempo que pasa desde que el usuario interactúa la primera vez con la web y esta responde a la acción. Por ejemplo cuando el usuario hace click en un botón y la web se queda cargando hasta que realiza la acción.
Es una métrica destinada a medir principalmente la capacidad de respuesta y velocidad en la interacción con la web, algo que afecta mucho a la experiencia de usuario, por eso Google ha elegido esta métrica con clave.

Cuáles son los valores adecuados del FID
Google determina que un buen valor de First Input Delay debe de ser inferior a los 100 milisegundos. Entre 100 y 300 milisegundos sería aceptable pero mejorable. Un valor de respuesta de más de 300 milisegundos se considera un resultado pobre, que ofrece una mala experiencia y debe de ser mejorado.

Cómo optimizar el FID
La optimización del FID está muy relacionada con la optimización de carga y funcionamiento de los scripts de javascript, aunque afectan más factores. Es un proceso técnico complejo, en el que se necesita la intervención de un desarrollador especializado en ello.
La optimización del First Imput Delay da para un artículo entero de información técnica, por lo que te recomiendo o bien contar con un desarrollador, o si tienes conocimientos de ello, acudir a las directrices de Google para optimizar el FID.
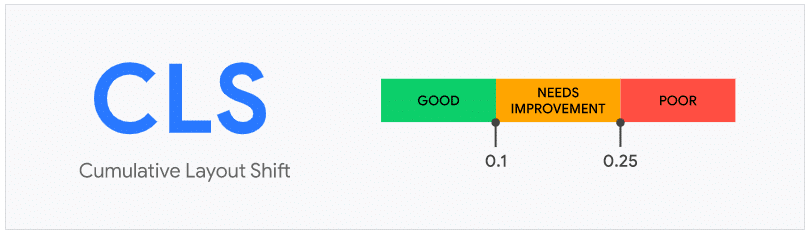
1.3. ¿Qué es el CLS o Cumulative Layout Shift?
El CLS mide la frecuencia y dimensión con la que se mueven elementos en la web mientras están cargando. Es una métrica cuyas cifras van por puntuación y no por tiempo de carga como antes. En función de cuántas veces y cómo se muevan estos elementos van acumulando una puntuación final que termina de contar cuando finalice la carga de la página.
Esta métrica va destinada a medir la estabilidad visual, es decir la estabilidad que tienen los elementos de la web durante la carga, que no tengan un movimiento o cambio de posición molesto.
Cuántas veces nos ha pasado que mientras carga la web algún elemento cambia de posición y le vamos a dar click y al cambiar de posición durante la carga no le damos, o hacemos click sin querer en un elemento que no nos interesaba. Es algo realmente molesto para todos y Google quiere que no pase.
Es algo que pasa incluso con el lazy load por ejemplo si no tienen un marcador de posición, que las imágenes tardan más en cargar y cuando cargan desplazan el contenido.
Cuáles son los valores adecuados del CLS
Como decíamos la medición del CLS es en cuanto a puntuación y no en cuanto a tiempo de carga en milisegundos. Para obtener una buena puntuación de cumulative layout shift nuestra web deberá tener una puntuación inferior a 0.1. Entre 0.1 y 0.25 de puntuación será aceptable pero deberíamos mejorarla.
Si nuestra web adquiere una puntuación CLS superior a 0.25 significa que el rendimiento es pobre y debemos de mejorarlo ya que afecta seriamente a nuestra experiencia de usuario.

Cómo optimizar el CLS
Hay muchos factores técnicos que afectan a la puntuación CLS, en el vídeo de a continuación tienes una explicación de cómo funciona y que puedes hacer para optimizar el CLS. Además , tienes toda la información detallada de Google para optimizar el CLS
2. ¿Cómo medir los Google Core Web Vitals?
Hay muchas opciones, si eres desarrollador puedes recurrir a la consola del navegador y a otras herramientas. También hay herramientas como GT Metrix y muchas otras que ofrecen un análisis de la velocidad de carga y la usabilidad.
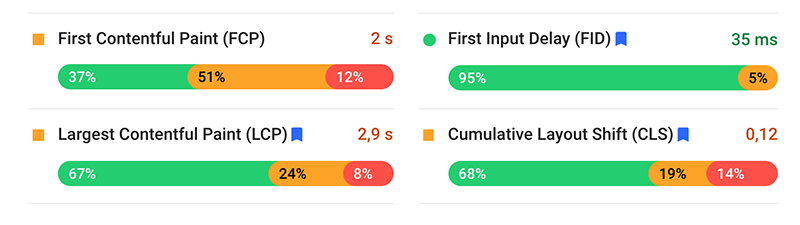
Probablemente la mejor opción sea recurrir directamente a la herramienta de Google, Page Speed Insights, que ya muestra de forma destacada las nuevas métricas clave de web vitals.

Es probable que introduzcas tu web y no te salga así. No te preocupes, como hemos hablado antes son métricas valoradas sobre la experiencia de usuarios reales. Si durante los últimos 28 días no ha recibido usuarios suficientes no contará con estos datos y no aparecerán destacados.
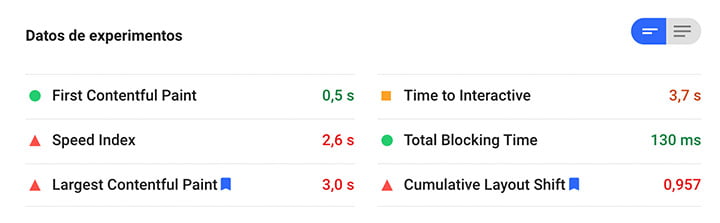
Pero si que los muestra de la forma más «tradicional» por así decirlo, cómo mostraba antes todas las métricas, por lo que si miramos detenidamente nos encontraremos con resultados que no servirán de guía.

3. ¿Cómo optimizar los Google Core Web Vitals para mejorar la web?
Si te has fijado, la propia herramienta de Page Speed Insights te detalla los diferentes aspectos que están afectando a tu puntuación baja y te da algunas recomendaciones. Muchas de ellas son recomendaciones puramente técnicas por lo que necesitarás conocimientos técnicos avanzados.
Otras de las recomendaciones como por ejemplo subir las imágenes en formatos de nueva generación podrás aplicarlas fácilmente por tu cuenta o con la ayuda de por ejemplo plugins de caché y optimización para WordPress.
Por otra parte es un tema complejo, ya que algunos factores también dependen de cómo se desarrollan por ejemplo las webs, los plugins, los builders, etc. Por lo que algunos aspectos también dependen en cierto modo de estos desarrollos externos, que con el tiempo se irán adaptando.
4. ¿Cómo afectan los Core Web Vitals al SEO?
Google ya ha anunciado que desde primeros de 2021, la core web vitals van a ser tratadas como un factor SEO más. Hay miles de factores SEO, por lo que no es algo vital, pero Google ha puesto mucho enfoque en el, como viene haciendo desde hace tiempo con por ejemplo el mobile first o la importancia de la usabilidad.
Por lo tanto, es un factor muy importante a tener en cuenta ahora para el SEO, que según se vaya implementando iremos viendo qué efectos tiene sobre el posicionamiento.
De todas formas, mantener tu web con una velocidad de carga, accesibilidad y experiencia de usuario te ayudará a mejorar tus conversiones y ventas, además de contentar a tus usarios.



